Sarah, notre chargée de communication de l’agence de développement web, est une véritable force motrice derrière la création du site de l’agence. Son approche sérieuse et son dévouement envers son travail en font une collaboratrice essentielle. Sarah excelle dans son rôle en étant discrète, mais toujours présente pour répondre aux besoins de l’équipe. Son caractère innovant lui permet de trouver des solutions créatives et de repousser les limites pour offrir une expérience en ligne exceptionnelle aux utilisateurs. Forte de son expérience, elle se prépare maintenant à relever un nouveau défi en se chargeant de la rédaction du contenu du site de covoiturage. Sa capacité à créer des messages clairs et captivants sera un atout précieux pour informer et attirer les utilisateurs vers cette nouvelle plateforme. Vous trouverez ci-dessous deux articles concernant ses deux projets.
Création du site WordPress
Semaine 1 : En tant que chargée de communication, j’ai pris plaisir à concevoir le site WordPress de l’agence. J’ai volontairement choisi un thème simple et professionnel afin de refléter l’image de l’agence. J’ai aussi développé en intégrant ou en enlevant des éléments du code CSS afin d’avoir l’affichage qui me paraissait le plus pertinent. En parlant d’affichage, j’ai cherché et téléchargé des plugins comme Elementor, qui permet d’agencer du texte et des images d’une autre façon que l’éditeur de page de WordPress. Durant toutes les étapes de création du site, j’ai souvent sollicité les membres de mon équipe afin de savoir si cela leur convenait.
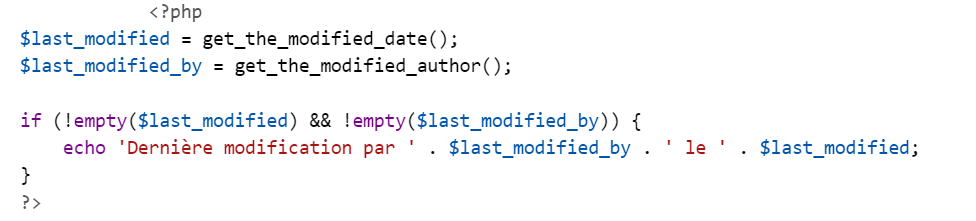
Semaine 2 : Nouveauté de cette semaine, faire apparaître la dernière personne ayant modifié les pages wordpress. Pour cela, j’ai ajouté un bout de code PHP dans le fichier footer.php. J’ai également ajouté le logo de l’agence créé en fin de semaine par Clément et mis à jour l’avancée de nos travaux durant nos heures en autonomie. Concernant le design du site, j’ai changé les couleurs afin qu’elles correspondent aux couleurs de notre logo et de notre agence.

Voici le morceau de code que j’ai rajouté dans le fichier footer.php
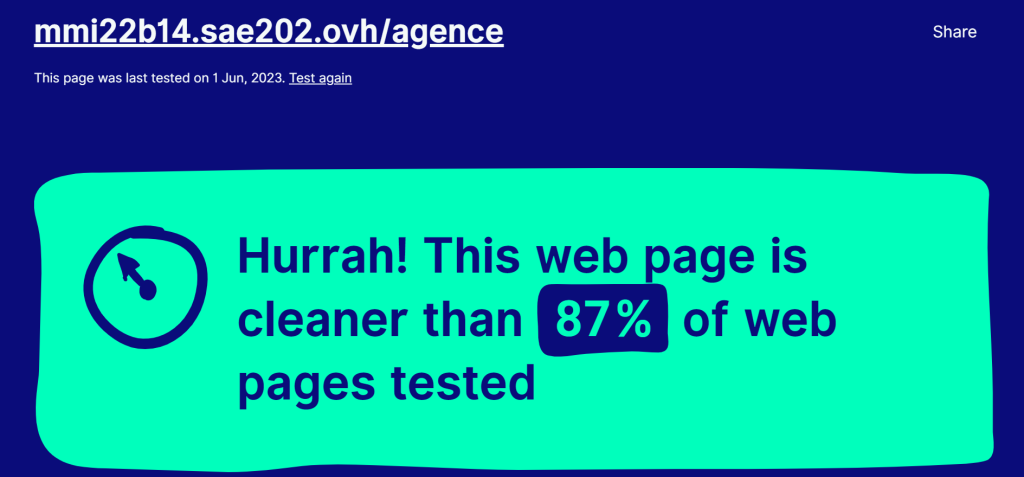
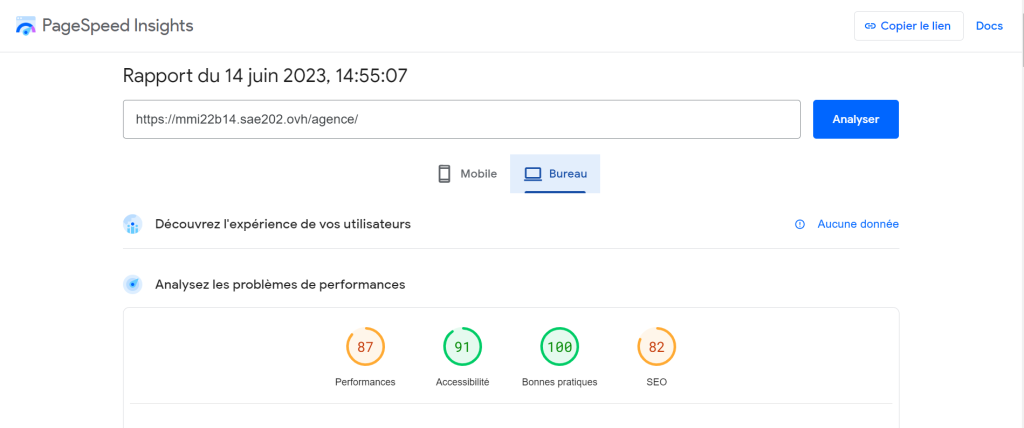
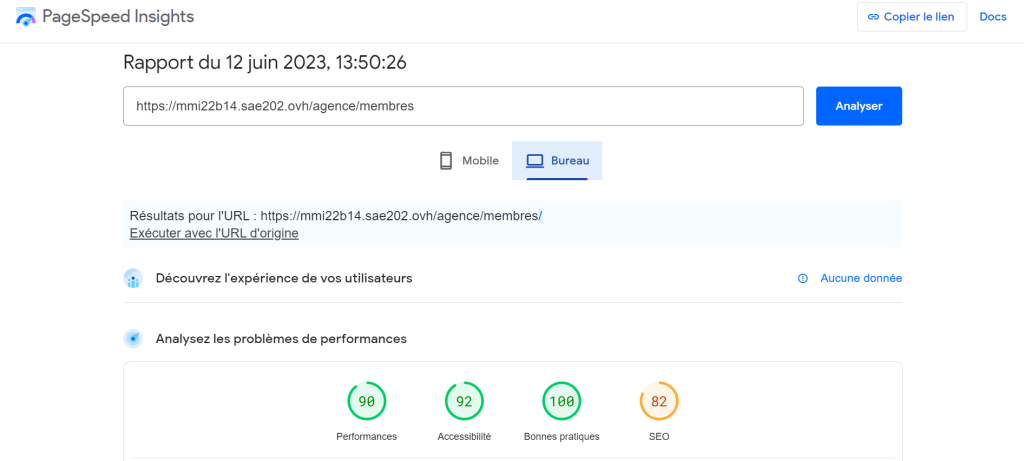
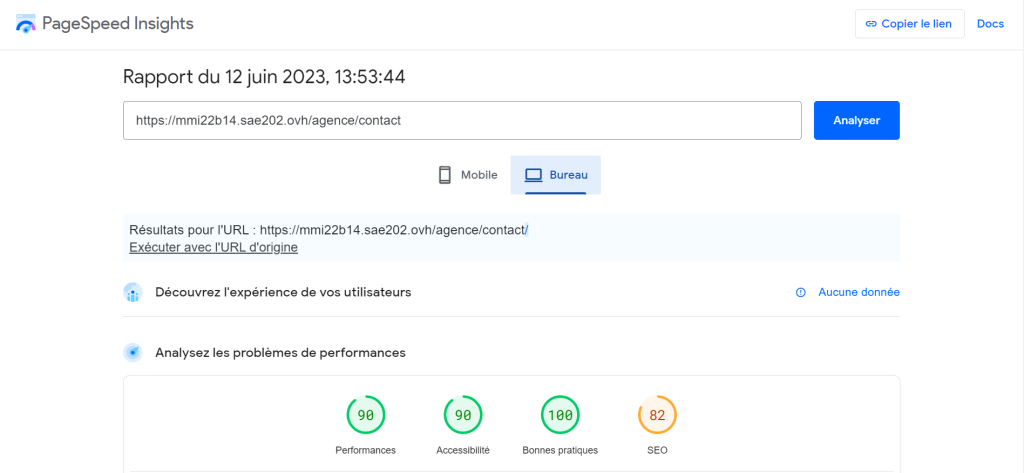
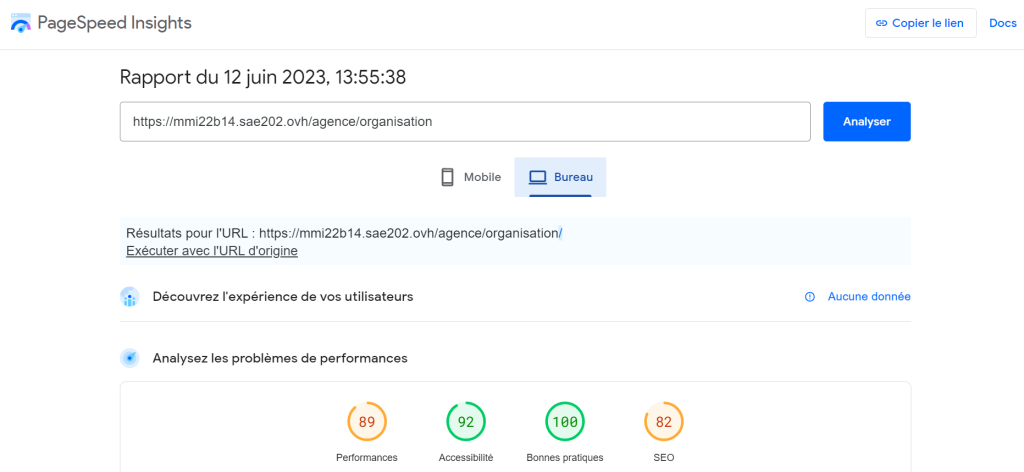
Semaine 3 : Ayant presque finalisé le site de l’agence, j’ai décidé cette dernière semaine de vérifier l’éco-conception du site. Afin de tester l’impact carbone de celui-ci, je me suis rendu sur la plateforme WebsiteCarbon qui indique que notre site est plus « propre » que 87 % des autres sites sur le web. De plus, j’ai été tester la vitesse de chargement des pages web sur le site PageSpeed qui indique des résultats satisfaisants. Pour finir, afin d’optimiser le tout, j’ai téléchargé un plugin qui se nomme Autoptimize qui permet de réduire le code CSS/JS/HTML et le poids des images (voir les images ci-dessous).





Création de contenu du site de covoiturage
Semaine 1 : Mon rôle dans ce projet est d’écrire le contenu rédactionnel du site de covoiturage qui n’est pas encore développé pour le moment. C’est un vrai challenge pour moi car je dois tenir compte du public cible auquel je m’adresse, de l’orthographe, du ton à employer, etc. J’ai hâte de pouvoir commencer à rédiger !
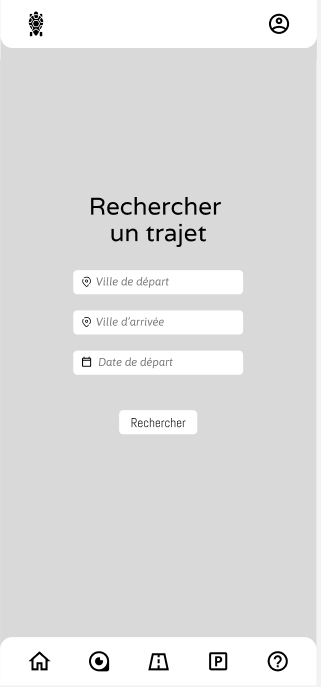
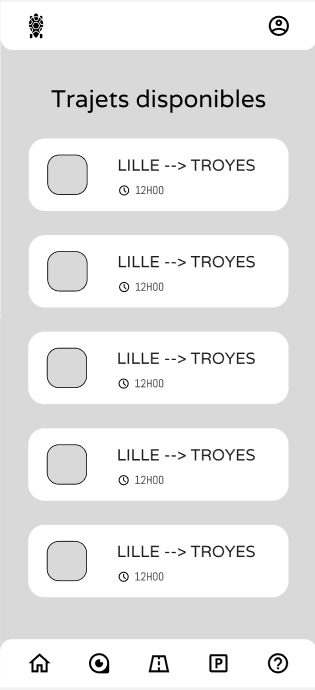
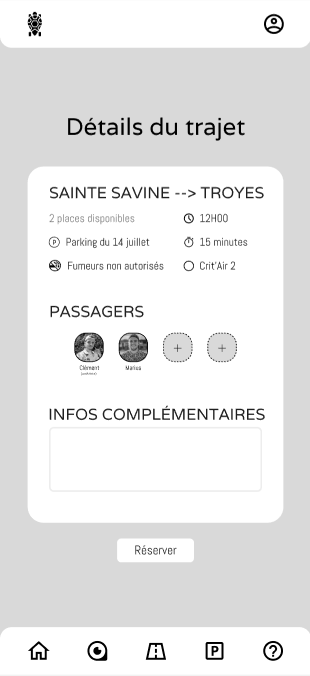
Semaine 2 : Ayant fini le site de l’agence, j’ai créé en collaboration avec Faustine, certains gabarits du site de covoiturage sur Figma. Nous avons créé les gabarits des pages suivantes : Accueil, Rechercher un trajet, Trajets disponibles et le Détail des trajets en utilisant la grille de mise en page et la grille typographique.




J’ai également participé au tournage concernant la publicité de notre site web Carapass. Je représente le personnage principal, qui utilise l’application afin de réserver un trajet de covoiturage.
Semaine 3 : Durant cette dernière semaine, j’ai aidé Faustine afin de trouver des idées pour l’aspect visuel des badges. Nous avons discuté des options envisagées selon les différents noms des badges (Turtle Baby, Turtle Driver…) et une fois l’idée finale choisie, elle a pu commencer à les dessiner. Enfin, j’ai rédigé le contenu textuel de la page d’accueil du site Carapass afin de présenter l’application puis j’ai vérifié que tout le contenu ne comprenait aucune faute d’orthographe.